*
Velasco de Autores es un proyecto ambicioso que fusiona la pasión por la moda, la sostenibilidad y la creatividad. La marca Velasco, con sus raíces en la provincia de Chaco, Argentina, se ha destacado durante 12 años en el diseño y creación de prendas a medida, vestuario escénico y accesorios. Inspirada por las mujeres de su familia, Emilia Velasco fundó la marca con un propósito claro: “resolver”. Este enfoque ético y comprometido se refleja en cada pieza confeccionada a mano.
*
El objetivo
de la nueva página web es transformar la experiencia de los usuarios al interactuar con Velasco de Autores.
Queremos que la plataforma sea más que una simple tienda en línea.
*
Minimalismo Accesible
El diseño será minimalista pero accesible desde el primer vistazo. Los visitantes deben sentirse atraídos por la estética limpia y la facilidad de navegación.
*
Categorización Clara
Desde su equipo de diseño decidieron que separarían los productos en tres categorías distintas:
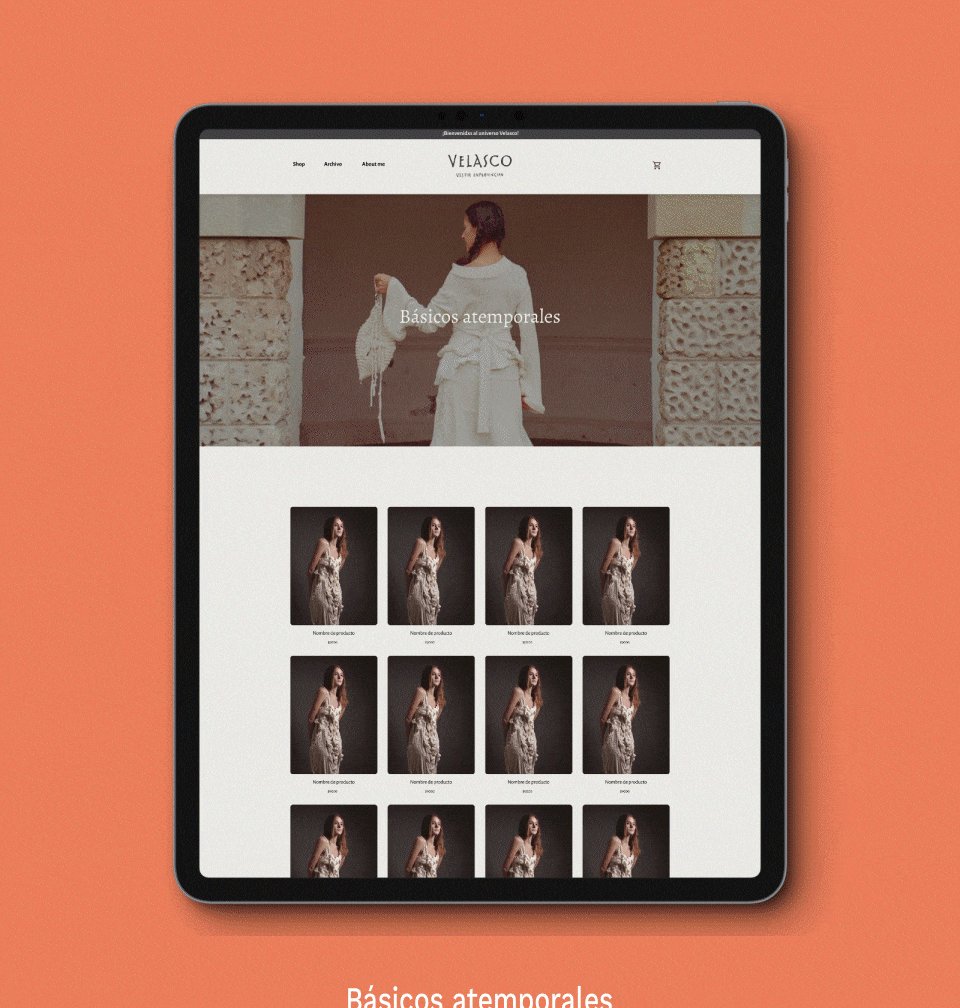
Especiales Velasco, Básicos Atemporales y Accesorios.
*
Énfasis en la Experiencia del Usuario
Cada pieza está confeccionada cuidando los detalles. Queríamos que los visitantes se enfoquen en la artesanía y la dedicación detrás de cada prenda.
Mi
ROL
en el
proyecto

Arquitectura de la información
Diseño
Desarrollo
Arquitectura de la información
- Definir cómo se organizaría la información del sitio.
- Mapear las secciones principales.
- Considerar siempre la experiencia del usuario al diseñar la estructura y navegación.
Diseño
- Creación de la estructura visual del sitio web utilizando figma.
- Diseñar las paginas, componentes e implementación correcta del manual de marca en todo el sitio.
- Creación de wireframes y prototipos de mediana y alta calidad.
Desarrollo
- Preparación del entorno de desarrollo.
- Implementar el diseño en WordPress, transformándolo en una experiencia funcional y accesible para los usuarios.
Estrategia UX
*
Arquitectura de la información
Mapeo con post-its:
Realizamos alrededor de 10 entrevistas con distintos usuarios, en las cuales les pedimos que ordenaran varios post-its para evaluar la mejor manera de mejorar la arquitectura del sitio web que queríamos crear. Al final, los usuarios lograron definir fácilmente la ruta del sitio y encontraron lo que buscaban sin dificultad.
*
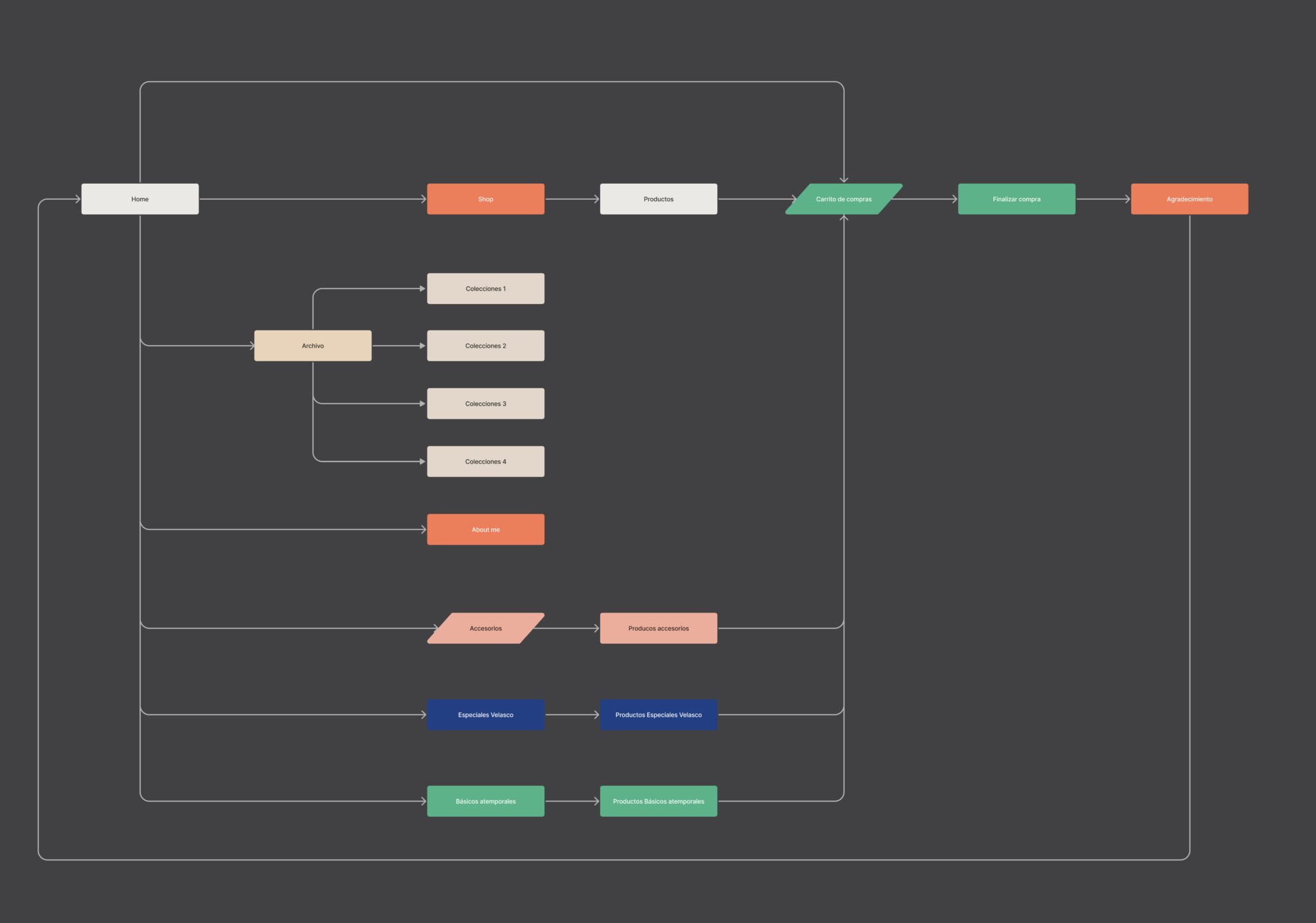
User flow
Antes de estructurar las landings, compartimos el user flow (flujo de usuario) con el cliente.
Esto aseguró que las decisiones de diseño estuvieran alineadas con las expectativas y necesidades del usuario.
*
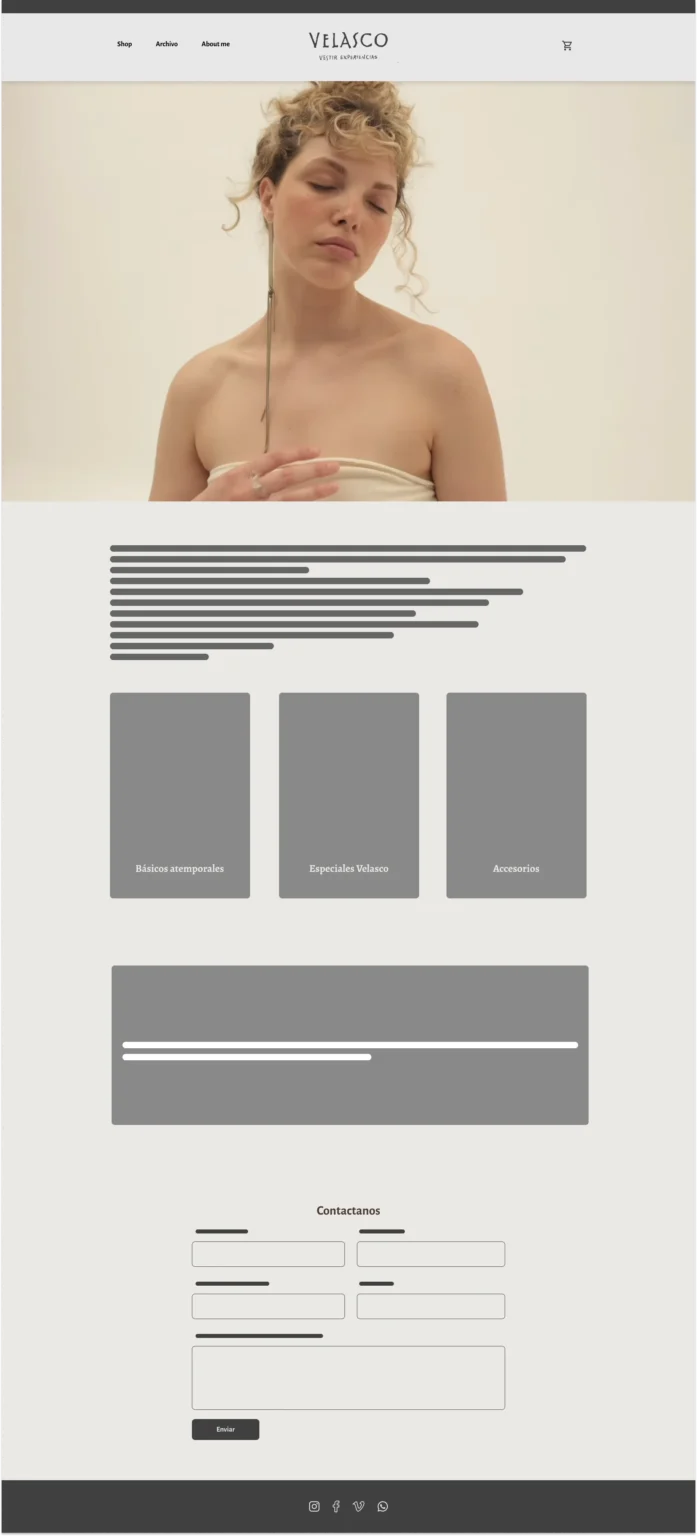
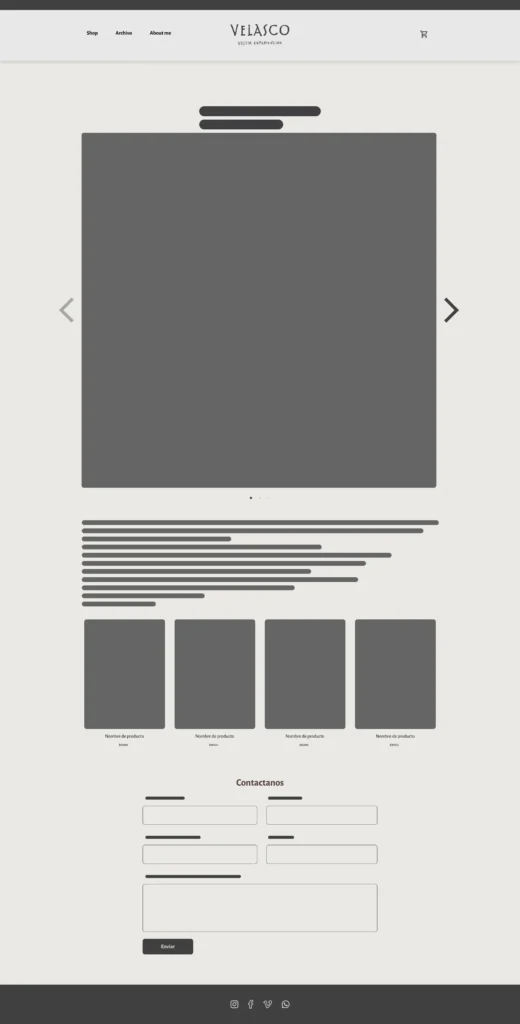
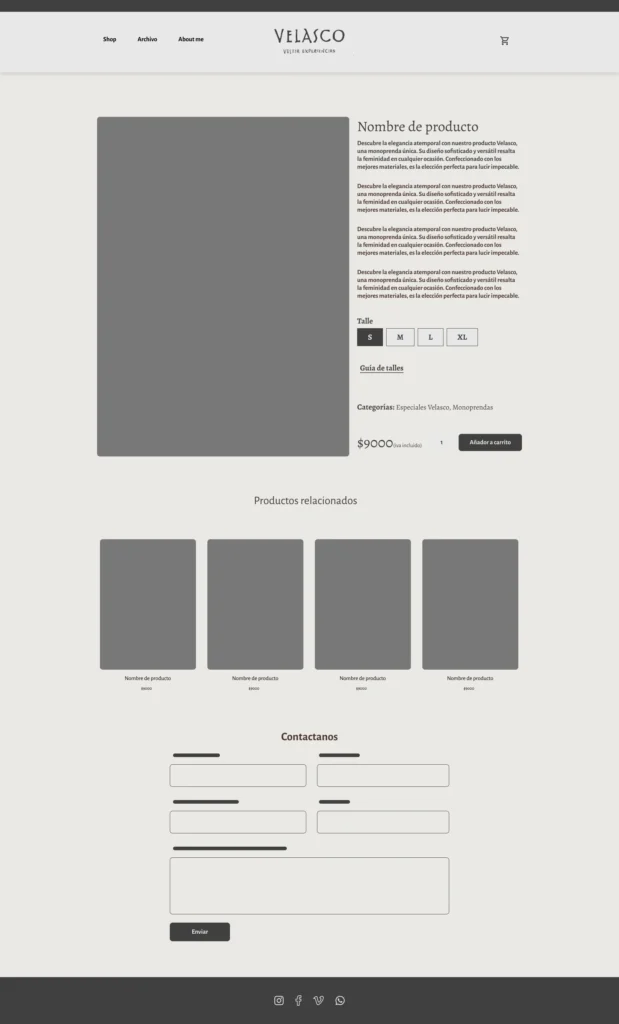
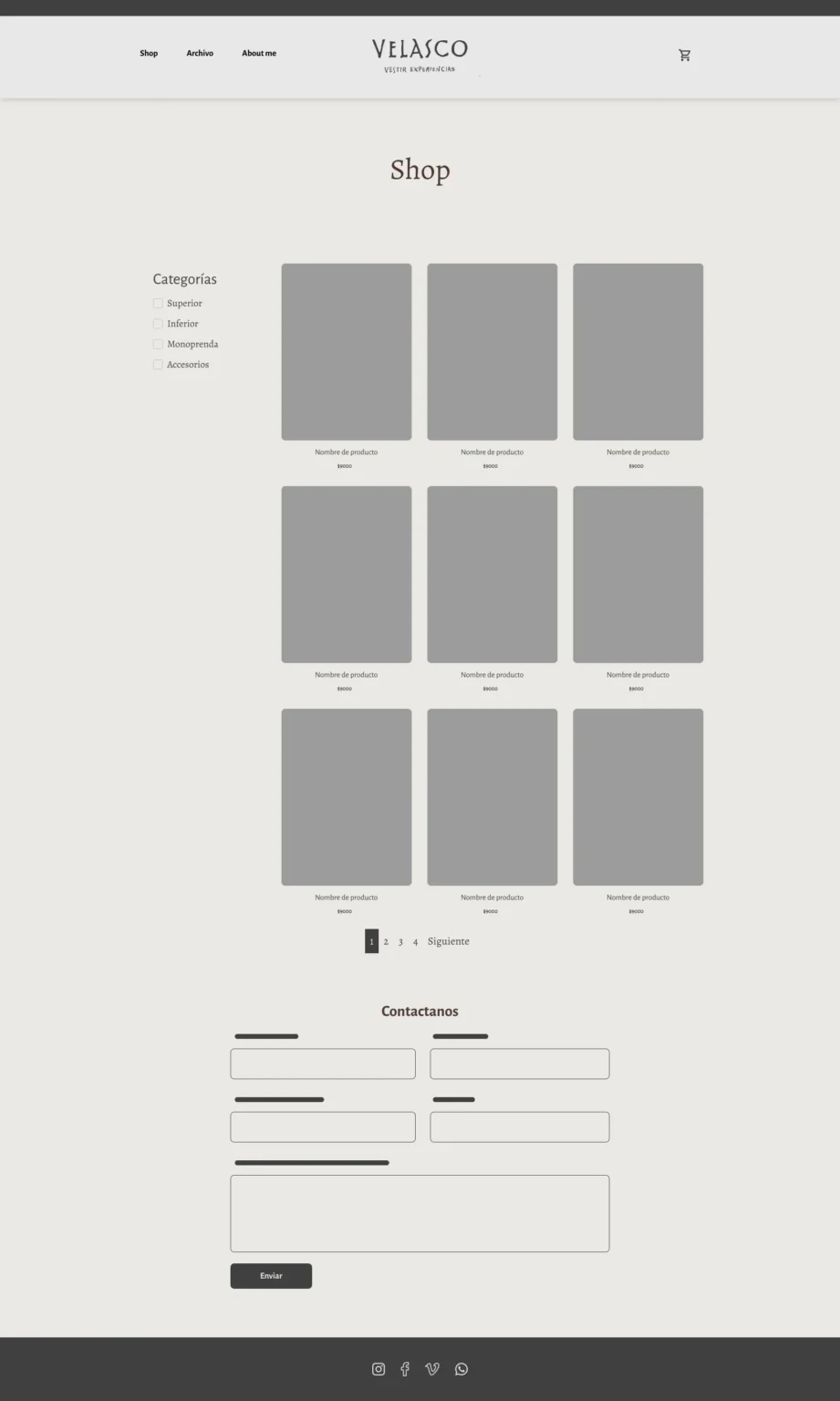
Wireframes:
En esta sección, presento los wireframes que forman la base del diseño de la interfaz de usuario (UI) para el proyecto. Cada wireframe representa una parte esencial del sitio web y contribuye a la experiencia del usuario.






Tipografía
Alegreya
ABCDEFGHIJKLMNÑ OPQRSTUVWXYZ
abcdefghijklmnñopqrstuvwxyz
0123456789
Alegreya Sans
ABCDEFGHIJKLMNÑ OPQRSTUVWXYZ
abcdefghijklmnñopqrstuvwxyz
0123456789
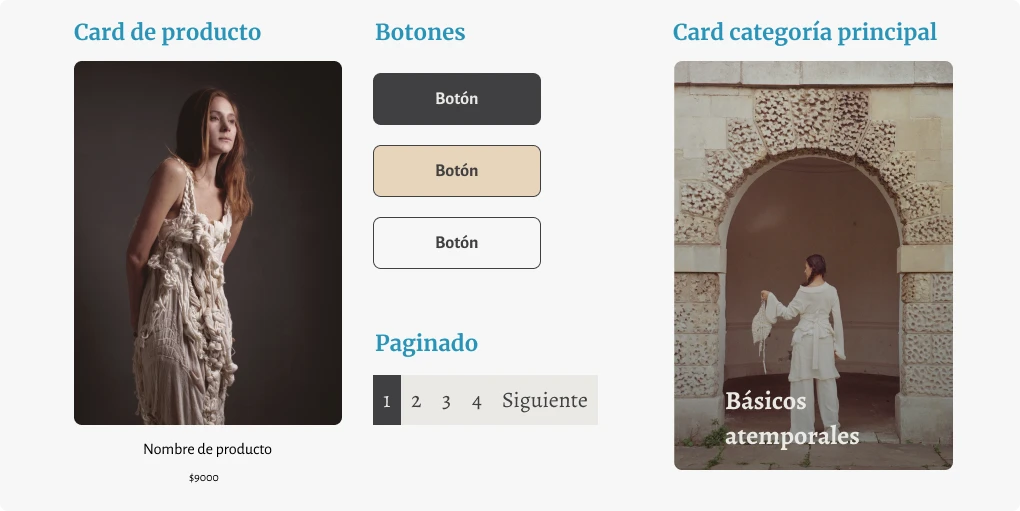
Elementos UI

Colores
#EAE9E5
#E7D4BB
#4C3932
#414042
#223F84
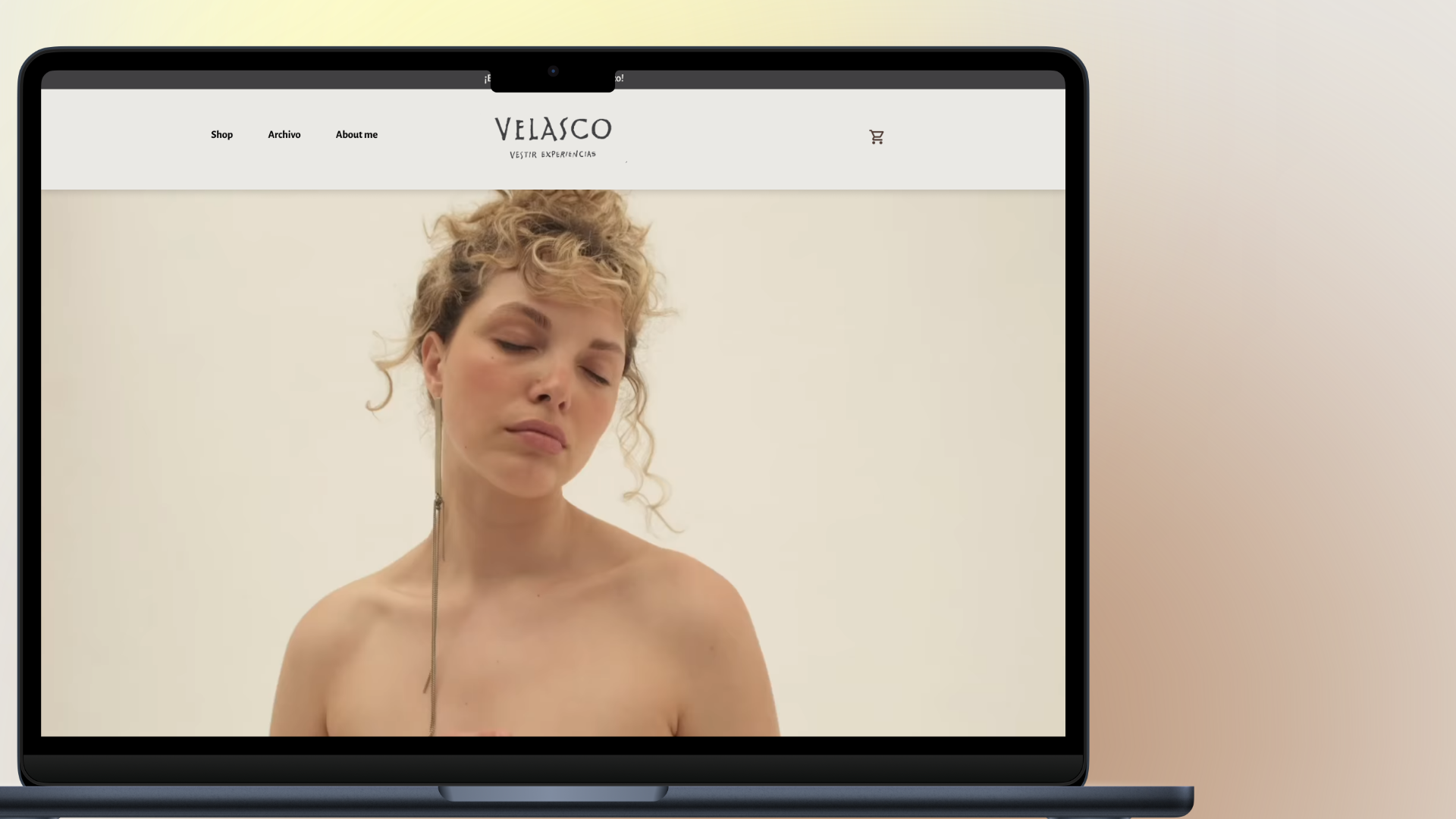
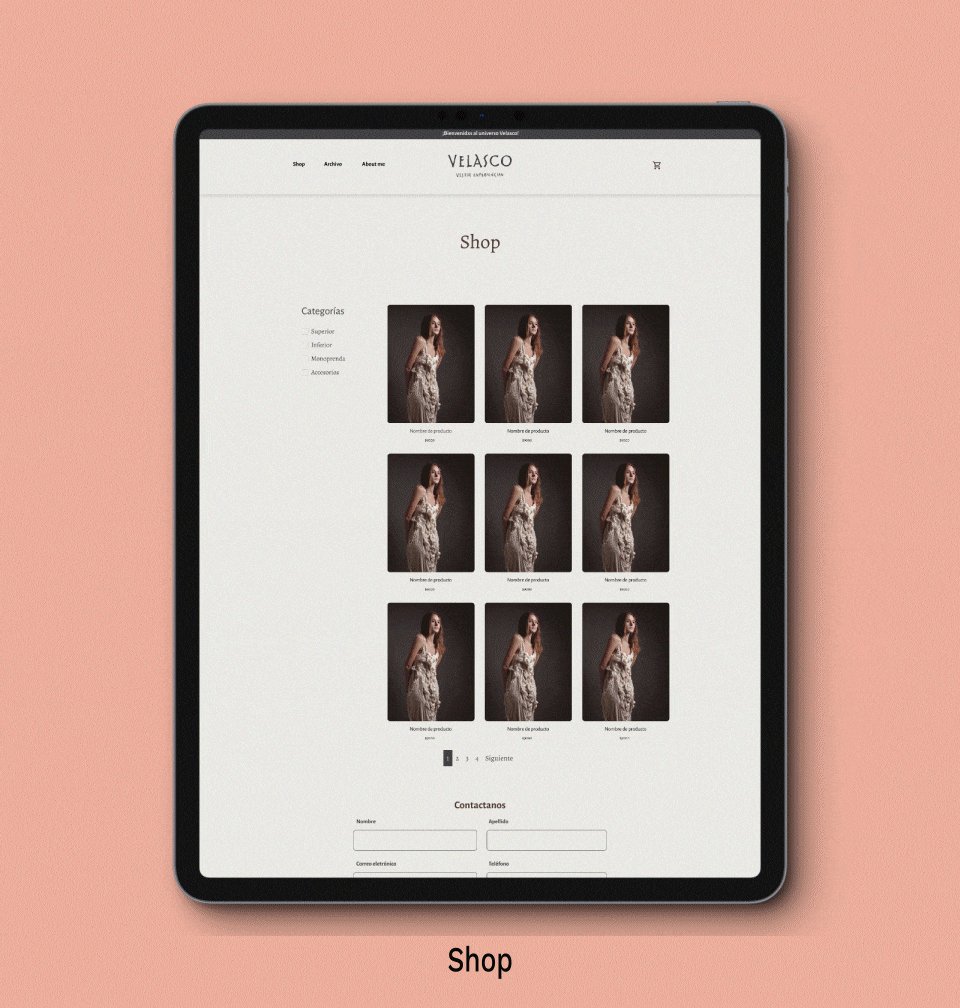
Prototipo
Conclusiones Resultados finales
Este rediseño llevado a cabo durante el período 2023 no solo logró con éxito realzar la presencia en línea de la marca, sino que también transformó significativamente la experiencia del usuario.
La implementación de funcionalidades destacadas, como el sistema de filtrado en la tienda y las mejoras en la lectura y navegación en plataformas móviles, ha contribuido de manera sustancial a la creación de un sitio web más eficiente y atractivo. Este proyecto no solo refleja la evolución estética de Velasco de Autores, sino que también evidencia su firme compromiso con la excelencia en la experiencia del usuario.
Participar en el desarrollo de este proyecto ha sido una gran experiencia. Y el resultado final realmente me llena de alegría.